.networkgraph
class: NetworkGraphOptions
- class NetworkGraphOptions(**kwargs)[source]
General options to apply to all Network Graph series types.
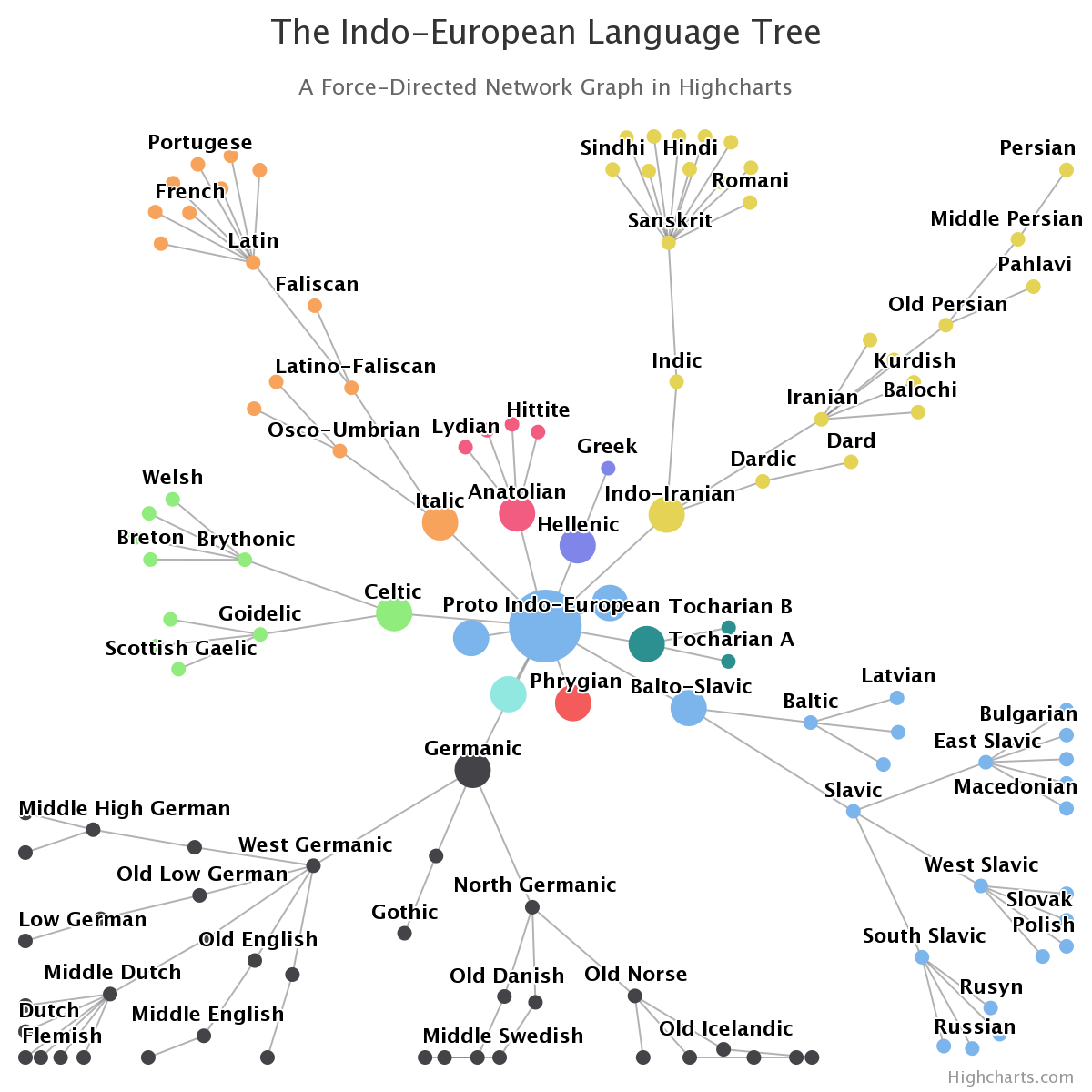
A network graph is a type of relationship chart, where connnections (links) attract nodes (points) and other nodes repulse each other.

Class Inheritance

- copy(other=None, overwrite=True, **kwargs)
Copy the configuration settings from this instance to the
otherinstance.- Parameters:
other (
HighchartsMeta) – The target instance to which the properties of this instance should be copied. IfNone, will create a new instance and populate it with properties copied fromself. Defaults toNone.overwrite (
bool) – ifTrue, properties inotherthat are already set will be overwritten by their counterparts inself. Defaults toTrue.kwargs – Additional keyword arguments. Some special descendents of
HighchartsMetamay have special implementations of this method which rely on additional keyword arguments.
- Returns:
A mutated version of
otherwith new property values
- classmethod from_dict(as_dict: dict, allow_snake_case: bool = True)
Construct an instance of the class from a
dictobject.
- classmethod from_js_literal(as_str_or_file, allow_snake_case: bool = True, _break_loop_on_failure: bool = False)
Return a Python object representation of a Highcharts JavaScript object literal.
- Parameters:
as_str_or_file (
str) – The JavaScript object literal, represented either as astror as a filename which contains the JS object literal.allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue._break_loop_on_failure (
bool) – IfTrue, will break any looping operations in the event of a failure. Otherwise, will attempt to repair the failure. Defaults toFalse.
- Returns:
A Python object representation of the Highcharts JavaScript object literal.
- Return type:
HighchartsMeta
- classmethod from_json(as_json_or_file, allow_snake_case: bool = True)
Construct an instance of the class from a JSON string.
- Parameters:
as_json_or_file – The JSON string for the object or the filename of a file that contains the JSON string.
allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue.
- Returns:
A Python objcet representation of
as_json.- Return type:
HighchartsMeta
- get_required_modules(include_extension=False) List[str]
Return the list of URLs from which the Highcharts JavaScript modules needed to render the chart can be retrieved.
- to_dict() dict
Generate a
dictrepresentation of the object compatible with the Highcharts JavaScript library.Note
The
dictrepresentation has a property structure and naming convention that is intentionally consistent with the Highcharts JavaScript library. This is not Pythonic, but it makes managing the interplay between the two languages much, much simpler.
- to_js_literal(filename=None, encoding='utf-8', careful_validation=False) str | None
Return the object represented as a
strcontaining the JavaScript object literal.- Parameters:
along the way using the esprima-python library. Defaults to
False.Warning
Setting this value to
Truewill significantly degrade serialization performance, though it may prove useful for debugging purposes.
- to_json(filename=None, encoding='utf-8')
Generate a JSON string/byte string representation of the object compatible with the Highcharts JavaScript library.
Note
This method will either return a standard
stror abytesobject depending on the JSON serialization library you are using. For example, if your environment has orjson, the result will be abytesrepresentation of the string.- Parameters:
- Returns:
A JSON representation of the object compatible with the Highcharts library.
- Return type:
- static trim_dict(untrimmed: dict, to_json: bool = False, context: str = None) dict
Remove keys from
untrimmedwhose values areNoneand convert values that have.to_dict()methods.- Parameters:
untrimmed (
dict) – Thedictwhose values may still beNoneor Python objects.to_json (
bool) – IfTrue, will remove all keys fromuntrimmedthat are not serializable to JSON. Defaults toFalse.context (
strorNone) – If provided, will inform the method of the context in which it is being run which may inform special handling cases (e.g. where empty strings may be important / allowable). Defaults toNone.
- Returns:
Trimmed
dict- Return type:
- static trim_iterable(untrimmed, to_json=False, context: str = None)
Convert any
EnforcedNullTypevalues inuntrimmedto'null'.- Parameters:
untrimmed (iterable) – The iterable whose members may still be
Noneor Python objects.to_json (
bool) – IfTrue, will remove all members fromuntrimmedthat are not serializable to JSON. Defaults toFalse.context (
strorNone) – If provided, will inform the method of the context in which it is being run which may inform special handling cases (e.g. where empty strings may be important / allowable). Defaults toNone.
- Return type:
iterable
- property accessibility: TypeOptionsAccessibility | None
Accessibility options for a series.
- Return type:
TypeOptionsAccessibilityorNone
- property allow_point_select: bool | None
Allow this series’ points to be selected by clicking on the graphic (columns, point markers, pie slices, map areas etc).
The selected points can be handled in JavaScript by point select and unselect events, or collectively by the (JavaScript)
getSelectedPoints()function.And alternative way of selecting points is through dragging.
Defaults to
False.
- property animation: AnimationOptions | None
Enable or disable the initial animation when a series is displayed.
The animation can also be set as a configuration object. Please note that this option only applies to the initial animation of the series itself. For other animations, see
Chart.animationand theanimationparameter under the (JavaScript) API methods. The following properties are supported:defer: The animation delay time in milliseconds.duration: The duration of the animation in milliseconds.easing: Can be a string reference to an easing function set on the Math object or a function.
Warning
Due to poor performance, animation is disabled in old IE browsers for several chart types.
- Return type:
AnimationOptionsorNone
- property class_name: str | None
The additional CSS class name to apply to the series’ graphical elements.
Note
This option is additive to the default class names - it does not replace them.
- property clip: bool | None
If
False, allows the series to be rendered in the entire plot area. IfTrue, constrains where the series can be rendered within the plot area. Defaults toTrue.
- property color: str | Gradient | Pattern | None
The main color of the series.
In line type series it applies to the line and the point markers unless otherwise specified. In bar type series it applies to the bars unless a color is specified per point. The default value is pulled from the
Options.colors()array.
- property color_index: int | None
When operating in styled mode, a specific color index to use for the series, so that its graphic representations are given the class name
highcharts-color-{n}.Defaults to
None.
- property crisp: bool | None
If
True, each point or column edge is rounded to its nearest pixel in order to render sharp on screen. Defaults toTrue.Hint
In some cases, when there are a lot of densely packed columns, this leads to visible difference in column widths or distance between columns. In these cases, setting
crisptoFalsemay look better, even though each column is rendered blurry.
- property cursor: str | None
The style of cursor to use when the user’s mouse hovers over the data series.
Acceptable values are:
'alias''all-scroll''auto''cell''col-resize''context-menu''copy''crosshair''default''e-resize''ew-resize''grab''grabbing''help''move''n-resize''ne-resize''nesw-resize''no-drop''none''not-allowed''ns-resize''nw-resize''nwse-resize''pointer''progress''row-resize''s-resize''se-resize''sw-resize''text''vertical-text''w-resize''wait''zoom-in''zoom-out'
- property custom: JavaScriptDict | None
A reserved subspace to store options and values for customized functionality.
Here you can add additional data for your own event callbacks and formatter callbacks.
- property dash_style: str | None
Name of the dash style to use for the graph, or for some series types the outline of each shape.
Accepts one of the following values:
‘Dash’,
‘DashDot’,
‘Dot’,
‘LongDash’,
‘LongDashDot’,
‘LongDashDotDot’,
‘ShortDash’,
‘ShortDashDot’,
‘ShortDashDotDot’,
‘ShortDot’,
‘Solid’
- property data_labels: DataLabel | List[DataLabel] | None
Options for the series data labels, appearing next to each data point.
Note
To have multiple data labels per data point, you can also supply a collection of
DataLabelconfiguration settings.
- property description: str | None
A description of the series to add to the screen reader information about the series.
- property enable_mouse_tracking: bool | None
If
True, enables mouse tracking for the series (used to capture point tooltips, click events on graphs and points, etc.). IfFalse, disables mouse tracking for the series (which can help performance). Defaults toTrue.
- property events: SimulationEvents | None
Event handlers for a network graph series.
Note
These event hooks can also be attached to the series at run time using the (JavaScript)
Highcharts.addEvent()function.- Return type:
- property find_nearest_point_by: str | None
Determines whether the series should look for the nearest point in both dimensions or just the x-dimension when hovering the series.
If
None, defaults to'xy'for scatter series and'x'for most other series. If the data has duplicate x-values, it is recommended to set this to'xy'to allow hovering over all points.Applies only to series types using nearest neighbor search (not direct hover) for tooltip.
- property include_in_data_export: bool | None
If
False, will prevent the data series from being included in any form of data export. Defaults toTrue.
- property keys: List[str] | None
An array specifying which option maps to which key in the data point array.
This makes it convenient to work with unstructured data arrays from different sources.
- property label: SeriesLabel | None
Series labels are placed as close to the series as possible in a natural way, seeking to avoid other series. The goal of this feature is to make the chart more easily readable, like if a human designer placed the labels in the optimal position.
Note
The series labels currently work with series types having a graph or an area.
- Return type:
SeriesLabelorNone
- property layout_algorithm: LayoutAlgorithm | None
Configuration of how to lay out the Network Graph.
- Return type:
- property legend_symbol: str | None
The type of legend symbol to render for the series. Accepts either
'lineMarker'or'rectangle'. Defaults to'rectangle'.- Return type:
- property line_width: int | float | Decimal | None
Pixel width of the graph line. Defaults to
2.- Return type:
numeric or
None
- property link: LinkOptions | None
Link style options.
- Return type:
LinkOptionsorNone
- property linked_to: str | None
The id of another series to link to.
Hint
The value can be
':previous'to link to the previous series. When two series are linked, only the first one appears in the legend. Toggling the visibility of this also toggles the linked series.Note
If the master series uses data sorting and linked series does not have its own sorting definition, the linked series will be sorted in the same order as the master one.
- property marker: Marker | None
Options for the point markers of line-like series.
Properties like
fill_color,line_colorandline_widthdefine the visual appearance of the markers. Other series types, like column series, don’t have markers, but have visual options on the series level instead.- Return type:
MarkerorNone
- property on_point: OnPointOptions | None
Options for the Series on point feature, which is currently only supported by
pieandsunburstchargs.- Return type:
OnPointOptionsorNone
- property opacity: float | None
Opacity of a series parts: line, fill (e.g. area), and labels.
- Return type:
- property point_description_formatter: CallbackFunction | None
Same as for
Accessibility.series.description_formatter(), only for an individual series. Overrides the chart-wide configuration.- Return type:
CallbackFunctionorNone
- property relative_x_value: bool | None
When
True, X values in the data set are relative to the currentpoint_start,point_interval, andpoint_interval_unitsettings. This allows compression of the data for datasets with irregular X values. Defaults toFalse.The real X values are computed on the formula
f(x) = ax + b, whereais thepoint_interval(optionally with a time unit given bypoint_interval_unit), andbis thepoint_start.
- property selected: bool | None
If
True, the series is selected initially (by default, without user interaction). Defaults toFalse.Note
If
GenericTypeOptions.show_checkbox()isTrue, then the checkbox will be checked ifselectedisTrue.
- property shadow: bool | ShadowOptions | None
Configuration for the shadow to apply to the tooltip. Defaults to
False.If
False, no shadow is applied.- Returns:
The shadow configuration to apply or a boolean setting which hides the shadow or displays the default shadow.
- Return type:
boolorShadowOptions
- property show_checkbox: bool | None
If
True, a checkbox is displayed next to the legend item to allow selecting the series.Note
The state of the checkbox is controlled by the
GenericTypeOptions.selected()property.
- property show_in_legend: bool | None
Whether to display this particular series or series type in the legend. Standalone series are shown in the legend by default, and linked series are not.
If
True, the accessibility module will skip past this series when executing keyboard navigation.
- property sonification: SeriesSonification | None
Sonification configuration for the series type/series.
- Return type:
- property states: States | None
Configuration for state-specific configuration to apply to the data series.
- Return type:
StatesorNone
- property sticky_tracking: bool | None
Sticky tracking of mouse events.
When
True, the (JavaScript)mouseOutevent on a series is not triggered until the mouse moves over another series, or out of the plot area.When
False, the (JavaScript)mouseOutevent on a series is triggered when the mouse leaves the area around the series’ graph or markers. This also implies the tooltip when not shared.When
FalseandPlotOptions.tooltip.shared()is alsoFalse, the tooltip will be hidden when moving the mouse between series.Defaults to
Truefor line and area type series, but toFalsefor columns, pies, etc.Note
The boost module will force this option because of technical limitations.
- property threshold: int | float | Decimal | EnforcedNullType | None
The Y axis value to serve as the base for the columns, for distinguishing between values above and below a threshold. Defaults to
0.If
EnforcedNullType, the columns extend from the padding Y axis minimum.- Return type:
numeric or
EnforcedNullTypeorNone
- property tooltip: Tooltip | None
A configuration object for the tooltip rendering of each single series. Properties are inherited from tooltip, but only the following properties can be defined on a series level.
- Return type:
TooltiporNone
- property turbo_threshold: int | None
When a series contains a data array longer than this value, only one dimensional arrays of numbers, or two dimensional arrays with x and y values are allowed. Also, only the first point is tested, and the rest are assumed to be the same format. This saves expensive data checking and indexing in long series. Set it to
0orNoneto disable.Defaults to
1000.Note
In boost mode, turbo threshold is forced. Only array of numbers or two dimensional arrays are allowed.
- property type: str
Indicates the type of series that is represented by this instance.
Warning
This proprety is read-only!
- Return type:
- property visible: bool | None
If
True, the series is initially visible. IfFalse, the series is hidden by default. Defaults toTrue.
class: LayoutAlgorithm
- class LayoutAlgorithm(**kwargs)[source]
Configuration of how to lay out the Network Graph.
Class Inheritance

- copy(other=None, overwrite=True, **kwargs)
Copy the configuration settings from this instance to the
otherinstance.- Parameters:
other (
HighchartsMeta) – The target instance to which the properties of this instance should be copied. IfNone, will create a new instance and populate it with properties copied fromself. Defaults toNone.overwrite (
bool) – ifTrue, properties inotherthat are already set will be overwritten by their counterparts inself. Defaults toTrue.kwargs – Additional keyword arguments. Some special descendents of
HighchartsMetamay have special implementations of this method which rely on additional keyword arguments.
- Returns:
A mutated version of
otherwith new property values
- classmethod from_dict(as_dict: dict, allow_snake_case: bool = True)
Construct an instance of the class from a
dictobject.
- classmethod from_js_literal(as_str_or_file, allow_snake_case: bool = True, _break_loop_on_failure: bool = False)
Return a Python object representation of a Highcharts JavaScript object literal.
- Parameters:
as_str_or_file (
str) – The JavaScript object literal, represented either as astror as a filename which contains the JS object literal.allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue._break_loop_on_failure (
bool) – IfTrue, will break any looping operations in the event of a failure. Otherwise, will attempt to repair the failure. Defaults toFalse.
- Returns:
A Python object representation of the Highcharts JavaScript object literal.
- Return type:
HighchartsMeta
- classmethod from_json(as_json_or_file, allow_snake_case: bool = True)
Construct an instance of the class from a JSON string.
- Parameters:
as_json_or_file – The JSON string for the object or the filename of a file that contains the JSON string.
allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue.
- Returns:
A Python objcet representation of
as_json.- Return type:
HighchartsMeta
- get_required_modules(include_extension=False) List[str]
Return the list of URLs from which the Highcharts JavaScript modules needed to render the chart can be retrieved.
- to_dict() dict
Generate a
dictrepresentation of the object compatible with the Highcharts JavaScript library.Note
The
dictrepresentation has a property structure and naming convention that is intentionally consistent with the Highcharts JavaScript library. This is not Pythonic, but it makes managing the interplay between the two languages much, much simpler.
- to_js_literal(filename=None, encoding='utf-8', careful_validation=False) str | None
Return the object represented as a
strcontaining the JavaScript object literal.- Parameters:
along the way using the esprima-python library. Defaults to
False.Warning
Setting this value to
Truewill significantly degrade serialization performance, though it may prove useful for debugging purposes.
- to_json(filename=None, encoding='utf-8')
Generate a JSON string/byte string representation of the object compatible with the Highcharts JavaScript library.
Note
This method will either return a standard
stror abytesobject depending on the JSON serialization library you are using. For example, if your environment has orjson, the result will be abytesrepresentation of the string.- Parameters:
- Returns:
A JSON representation of the object compatible with the Highcharts library.
- Return type:
- static trim_dict(untrimmed: dict, to_json: bool = False, context: str = None) dict
Remove keys from
untrimmedwhose values areNoneand convert values that have.to_dict()methods.- Parameters:
untrimmed (
dict) – Thedictwhose values may still beNoneor Python objects.to_json (
bool) – IfTrue, will remove all keys fromuntrimmedthat are not serializable to JSON. Defaults toFalse.context (
strorNone) – If provided, will inform the method of the context in which it is being run which may inform special handling cases (e.g. where empty strings may be important / allowable). Defaults toNone.
- Returns:
Trimmed
dict- Return type:
- static trim_iterable(untrimmed, to_json=False, context: str = None)
Convert any
EnforcedNullTypevalues inuntrimmedto'null'.- Parameters:
untrimmed (iterable) – The iterable whose members may still be
Noneor Python objects.to_json (
bool) – IfTrue, will remove all members fromuntrimmedthat are not serializable to JSON. Defaults toFalse.context (
strorNone) – If provided, will inform the method of the context in which it is being run which may inform special handling cases (e.g. where empty strings may be important / allowable). Defaults toNone.
- Return type:
iterable
- property approximation: str | None
Approximation used to calculate repulsive forces affecting nodes.
When
None, when calculateing net force, nodes are compared against each other, which givesO(N^2)complexity. Usingbarnes-hutapproximation, we decrease this toO(N log N), but the resulting graph will have a different layout.Note
Barnes-Hut approximation divides space into rectangles via quad tree, where forces exerted on nodes are calculated directly for nearby cells, and for all others, cells are treated as a separate node with center of mass.
- property attractive_force: CallbackFunction | None
JavaScript function which calculates the attraction force applied on a node which is conected to another node by a link.
The (JavaScript) function should be passed two arguments:
d- which is the current distance between two nodesk- which is the desired distance between two nodes
If
None, defaults to:function (d, k) { return k * k / d; }
If
LayoutAlgorithm.integration()is'verlet', then ifNonedefaults to:function (d, k) { return (k - d) / d; }
- Return type:
CallbackFunctionorNone
- property enable_simulation: bool | None
If
True, enables live simulation of the algorithm’s implementation. All nodes are animated as the force applies to them. Defaults toFalse.Warning
EXPERIMENTAL!
- Return type:
- property friction: int | float | Decimal | None
Friction applied on forces to prevent nodes rushing to fast to the desired positions. Defaults to
-0.981.- Return type:
numeric or
None
- property gravitational_constant: int | float | Decimal | None
Gravitational const used in the barycenter force of the algorithm. Defaults to
0.0625.- Return type:
numeric or
None
- property initial_position_radius: int | float | Decimal | None
When
LayoutAlgorithm.initial_positions()is set to'circle', this setting is the distance from the center of the circle at which nodes will be created. Defaults to1.- Return type:
numeric or
None
- property initial_positions: str | None
Initial layout algorithm for positioning nodes. Defaults to
'circle'.Accepts the following options:
"circle""random"a JavaScript function where positions should be set on each node (
this.nodes) asnode.plotXandnode.plotY
- property integration: str | None
Integration type. Defaults to
'euler'.Available options are:
'euler''verlet'
Integration determines how forces are applied on particles. In Euler integration, force is applied directly as
newPosition += velocity;. In Verlet integration, new position is based on the previous posittion without velocity:newPosition += previousPosition - newPosition.Note that different integrations give different results as forces are different.
- property link_length: int | float | Decimal | None
Ideal length (px) of the link between two nodes. When
None, length is calculated (in JavaScript) as:Math.pow(availableWidth * availableHeight / nodesLength, 0.4);Note
Because of the algorithm specification, length of each link might be not exactly as specified.
- Return type:
numeric or
None
- property max_iterations: int | None
Maximum number of iterations before algorithm will stop. In general, the algorithm should find positions sooner, but when rendering huge number of nodes, it is recommended to increase this value as finding perfect graph positions can require more time.
Defaults to
1000.
- property max_speed: int | float | Decimal | None
Maximum speed that a node can attain in one iteration. Defaults to
10.In terms of simulation, it’s a maximum translation (in pixels) that a node can move (in both x and y dimensions). While friction is applied on all nodes,
max_speedis applied only for nodes that move very fast, for example, small or disconnected ones.- Return type:
numeric or
None
- property repulsive_force: CallbackFunction | None
JavaScript function which calculates the repulsive force applied on a node which is conected to another node by a link.
The (JavaScript) function should be passed two arguments:
d- which is the current distance between two nodesk- which is the desired distance between two nodes
If
None, defaults to:function (d, k) { return k * k / d; }
If
LayoutAlgorithm.integration()is'verlet', then ifNonedefaults to:function (d, k) { return (k - d) / d * (k > d ? 1 : 0) }
- Return type:
CallbackFunctionorNone
- property theta: int | float | Decimal | None
Deteremines when distance between cell and node is small enough to caculate forces. Defaults to
0.5.The value of theta is compared directly with quotient
s / d, wheresis the size of the cell, anddis the distance between the center of the cell’s mass and the currently compared node.Warning
Applies only to the
barnes-hutLayoutAlgorithm.approximation().- Return type:
numeric or
None